转载地址:
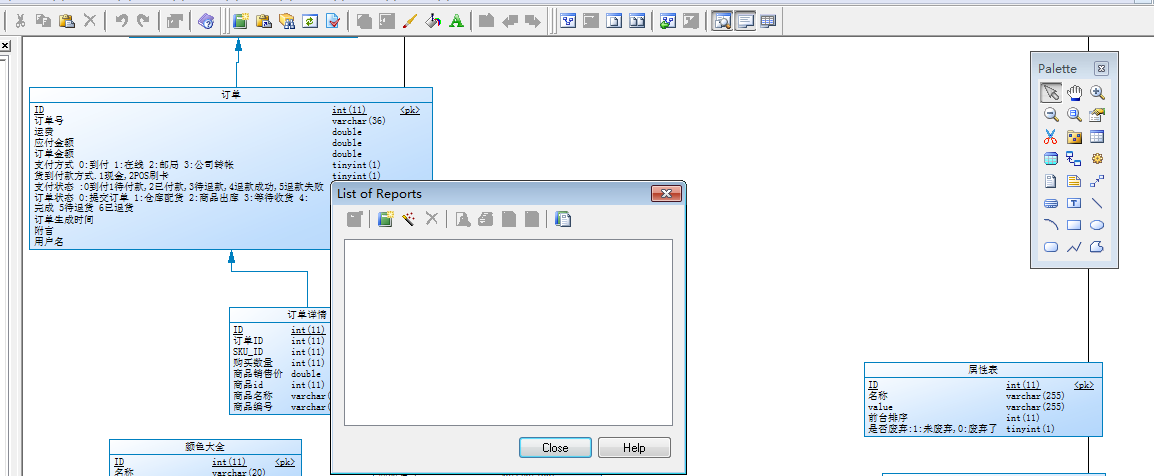
1:点击Reports

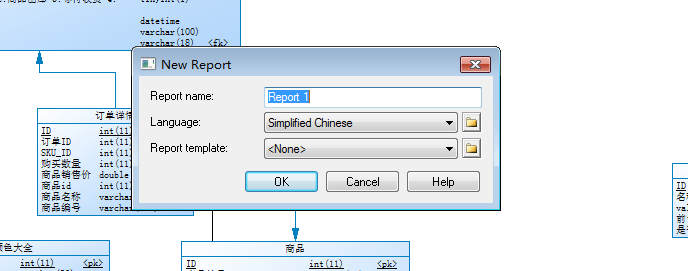
2:点击New Reports

3:定义名字,选择简体中文,点击OK

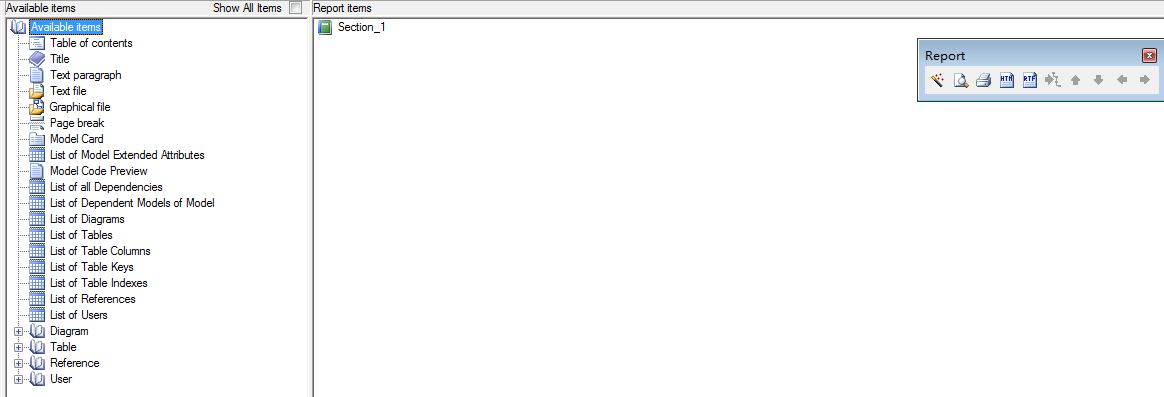
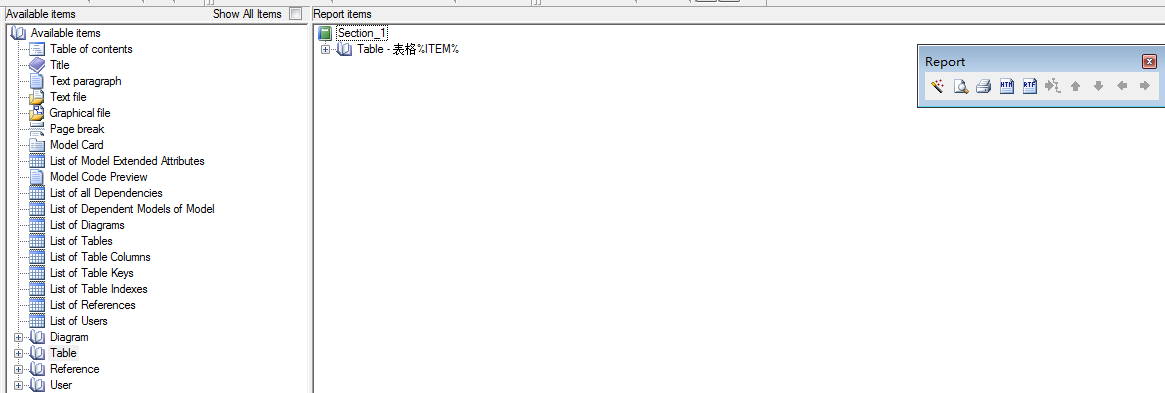
4:选择左侧Table,并将它移动到右侧Section_1的下方

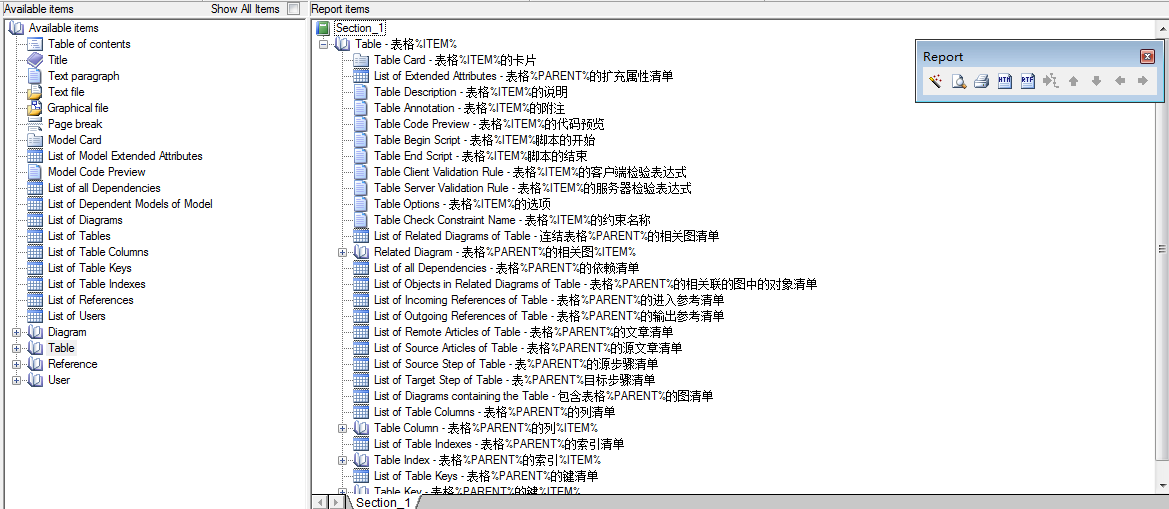
5:打开Table

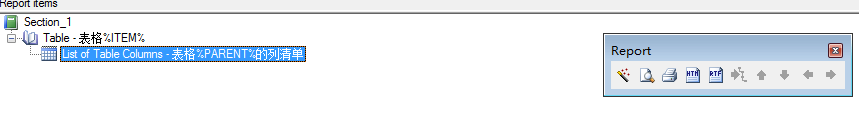
6:只保留下面选项,其它都删除

7:点击右侧生成Htm 或 RTF

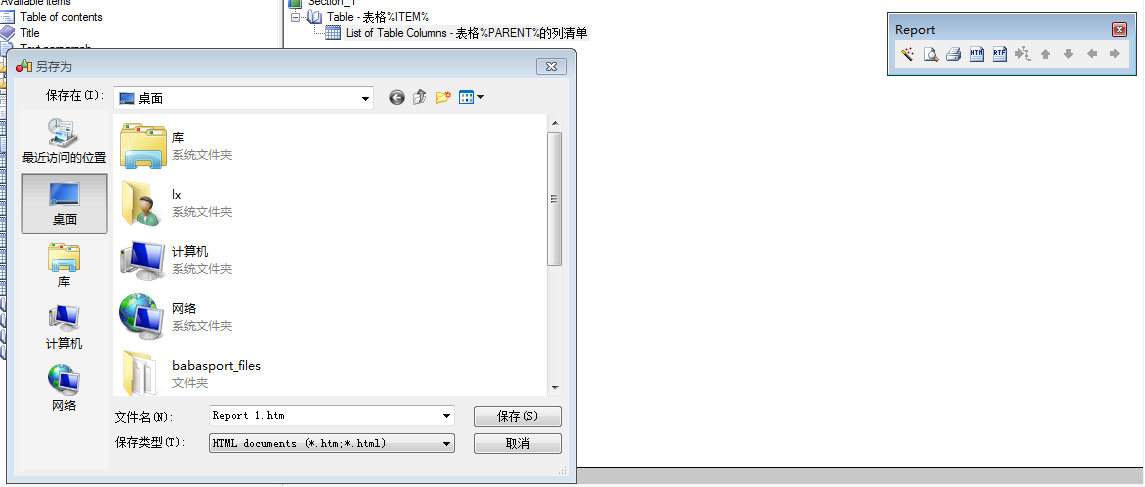
8:选择保存

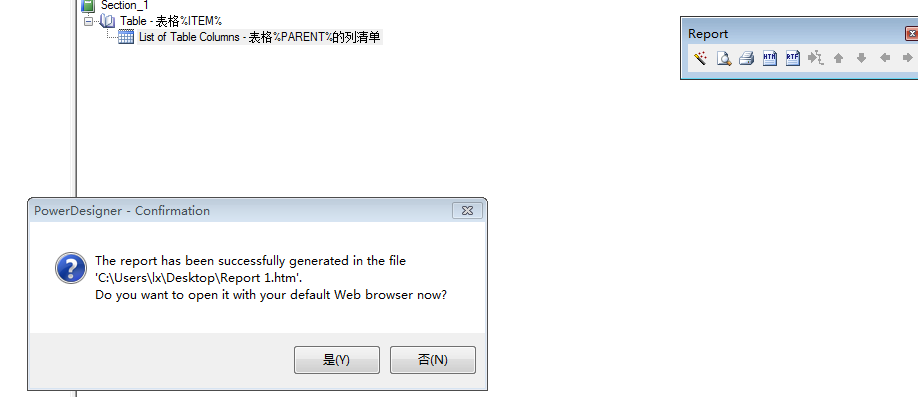
9:选择确定

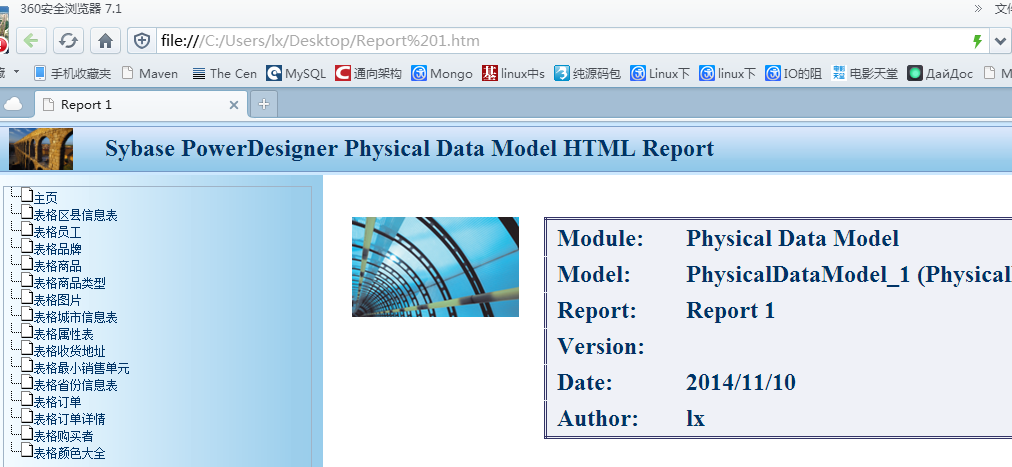
10:查看表

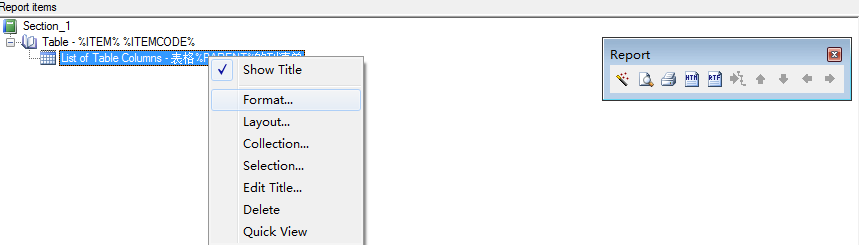
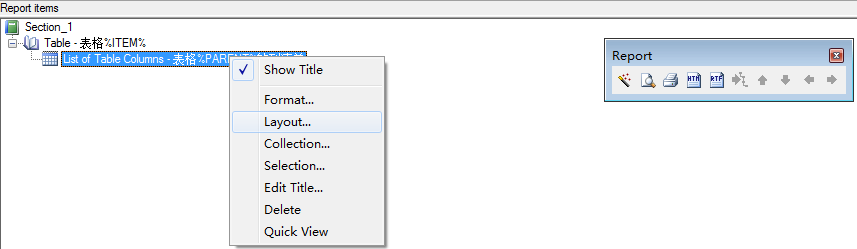
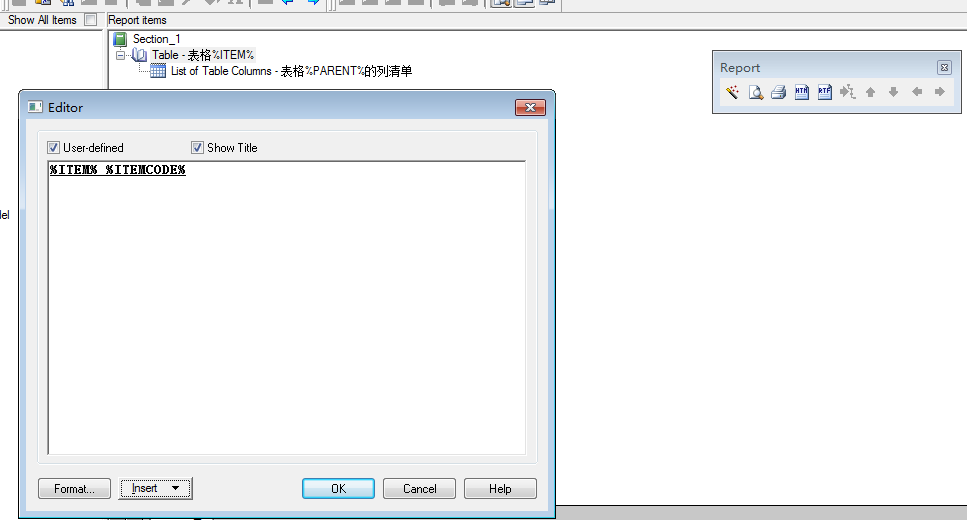
11:更改表字段显示项

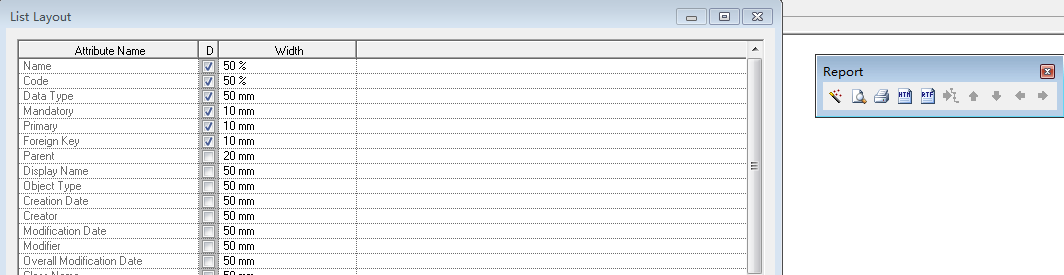
12:需要的表字段显示项

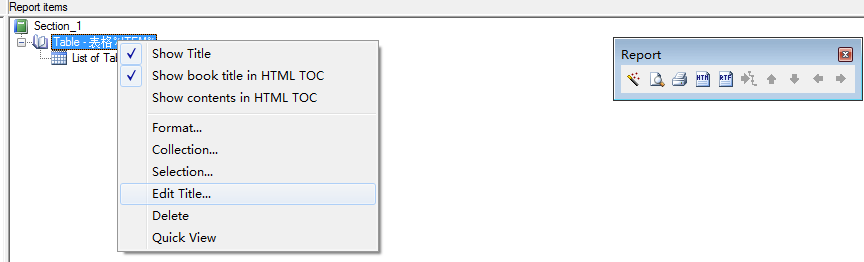
13:显示表名及中文表名


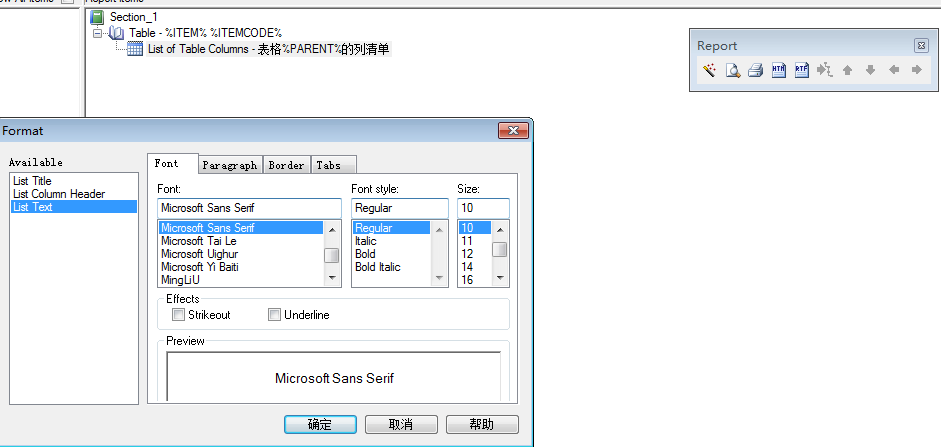
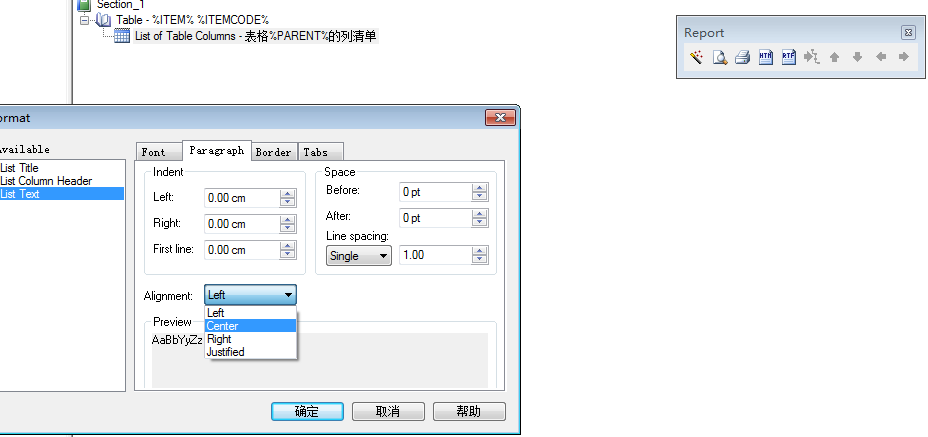
14:格式化对齐